 Ada Pertanyaan dari Rekan Zaenal Arifin di Komunitas Pengguna
CorelDRAW... hehe namanya hampir sama dengan ane... gak papa emang nama
pasaran, yang penting tetep seger waras...
Ada Pertanyaan dari Rekan Zaenal Arifin di Komunitas Pengguna
CorelDRAW... hehe namanya hampir sama dengan ane... gak papa emang nama
pasaran, yang penting tetep seger waras...Tanya;
cara membuat efek ngeblur di setiap sisi yg sama gmana y???
Jawab;
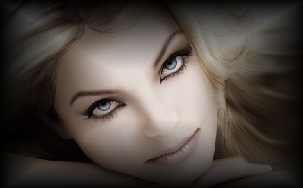
di CorelDRAW fitur yang digunakan untuk membuat efek ngeblur pada sisinya namanya Vegnette, sebagai contoh, misal foto dibawah ini akan kita edit dengan diberi efek blur pada sisinya;

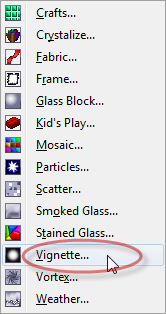
Sebelumnya klik dulu gambar fotonya agar terpilih sehingga aktif dan bisa untuk diedit, pada Menu Bar > pilih Bitmaps > Creative > pilih Vignette...

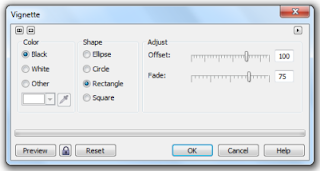
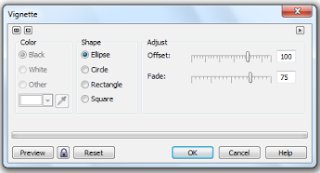
Sehingga tampil kotak dialog seperti dibawah ini, coba pada Color pilih Black, pada Shape pilih Rectangle, untuk pilihan Adjust biarkan apa adanya trus klik OK ;

Maka hasilnya seperti gambar dibawah ini;

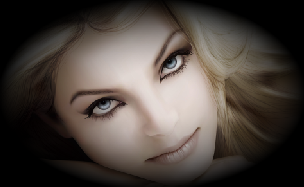
Kalau pada pilihan Shape yang dipilih Ellipse maka hasilnya seperti dibawah ini;

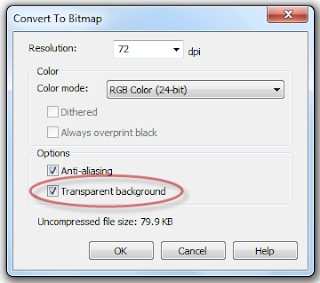
Kalau Masbro kepinginnya tanpa background Conver to bitmap dulu gambarnya dan beri tanda centang pada pilihan Transparent background;

Maka apabila di efek Vignette pada pilihan color tidak aktif semua seperti dibawah ini tampilannya;

Dan hasilnya akan seperti gambar dibawah ini dengan fade (efek blur)
transparan pada pinggirnya apabila menimpa objek lain dengan background
yang ada gambarnya misalnya seperti dibawah ini;











0 komentar:
Post a Comment