
Langkah-langkahnya sebagai berikut;
1. Buat kotak dengan Rectangle tool di Toolbox;

2. Buat lingkaran dengan Ellipse tool di Toolbox;

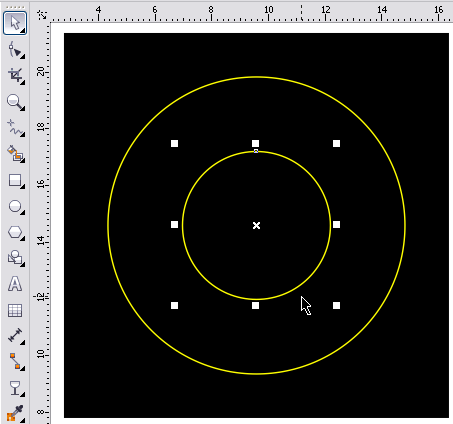
3. Gandakan lingkaran dengan Copy Paste dan pekercil dengan draging ke dalam;

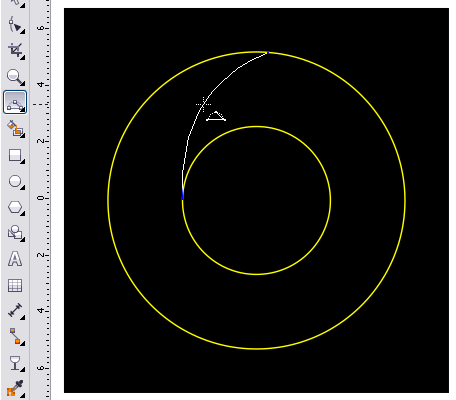
4. Buat objek garis lengkung menggunakan 3-Point Curve;

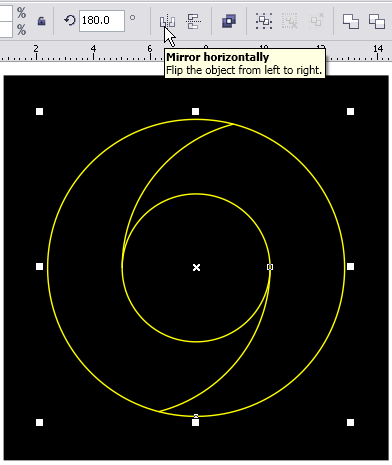
5. Copy Paste objek garis lengkung tersebut, seleksi dengan lingkaran yang besar kemudian pada Property Bar pijit tombol Mirror horizontally dan Mirror vertically

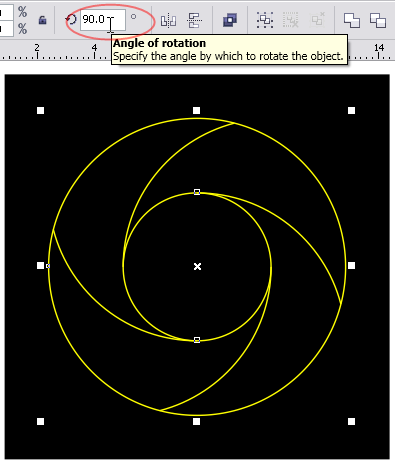
6. Copy Paste lagi kedua objek garis lengkung tersebut, seleksi dengan lingkaran yang besar trus Rotate 90° sehingga seperti gambar dibawah ini;

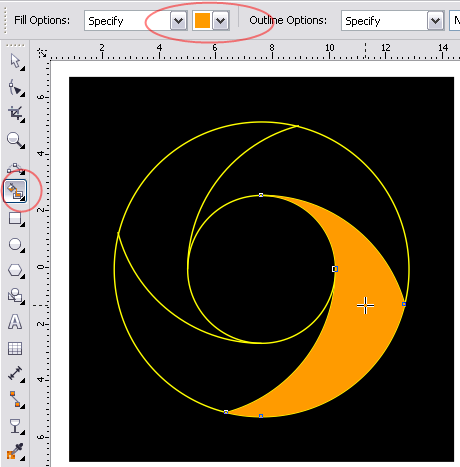
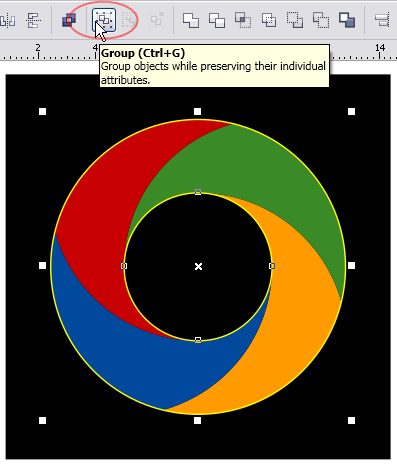
7. beri warna dengan Smart Fill tool di Toolbox;

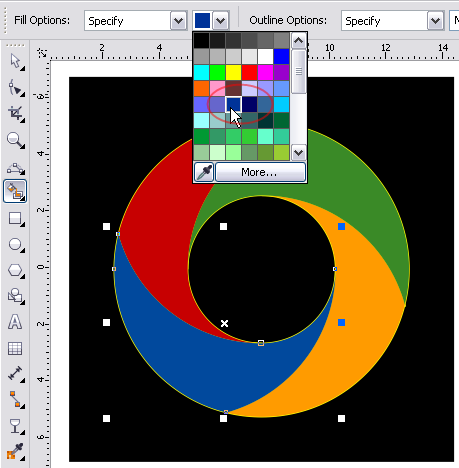
8. Lakukan pada bidang yang lain, untuk memilih warna pada Property Bar klik Fill color;

9. Selanjutnya di Group dengan pijit tombol Group di Property Bar;

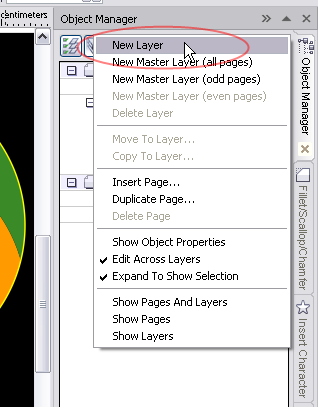
10. Pada Object Manager buat Layer baru dengan klik New Layer;

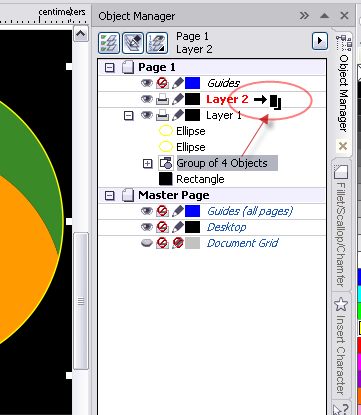
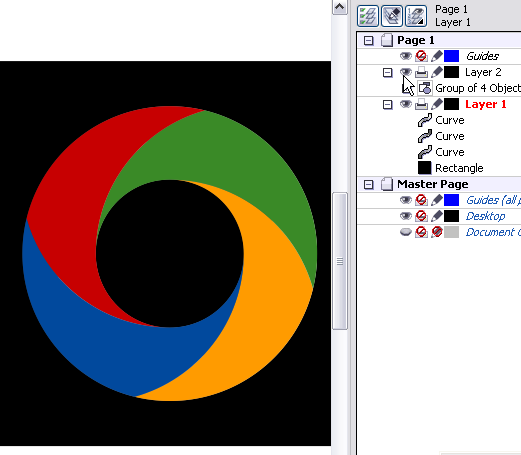
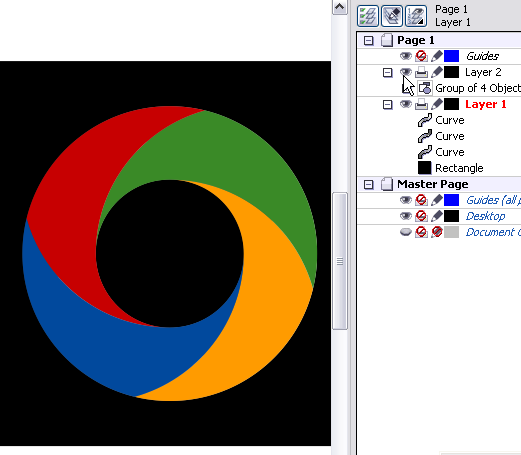
11. Drag 4 objek warna yang telah di group tadi ke layer 2;

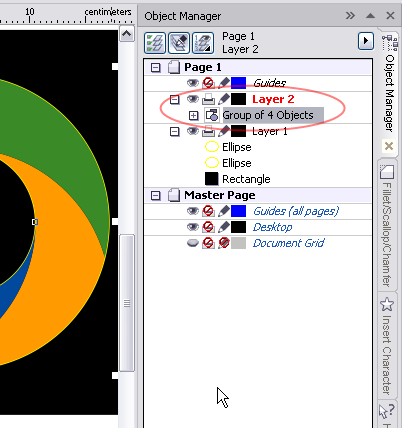
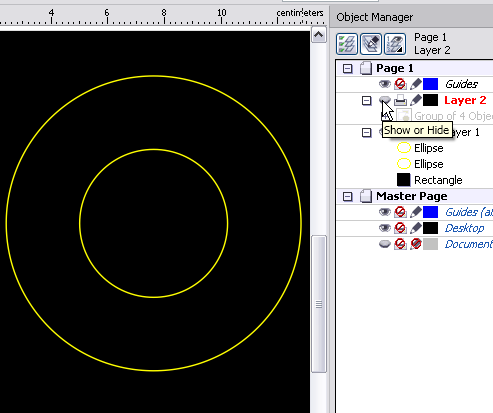
12. Sehingga objek pindah ke layer 2 seperti dibawah ini;

13. Kemudian klik icon mata untuk menyembunyikan objek tersebut;

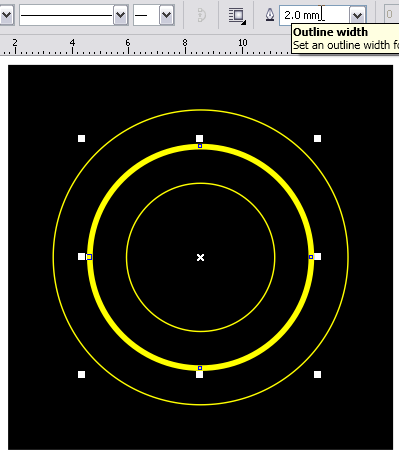
14. klik pada Layer1 Copy Paste objek lingkaran geser kedalam sedikit
pas diantara kedua objek lingkaran yang pertama, pertebal nilai outline
menjadi 1mm dan tekan Ctrl+Shift+Q di Keyboard;

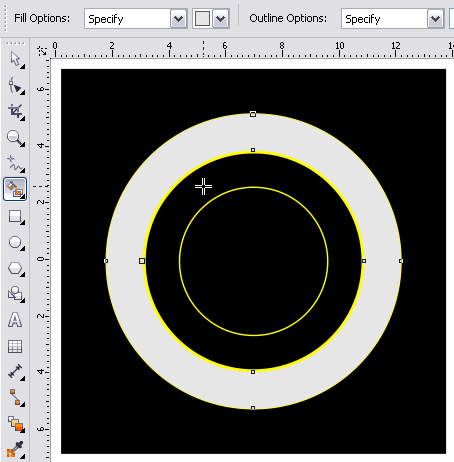
15. Selanjutnya lakukan langkah seperti nomor 7, yaitu memberi warna dengan Smart Fill tool;

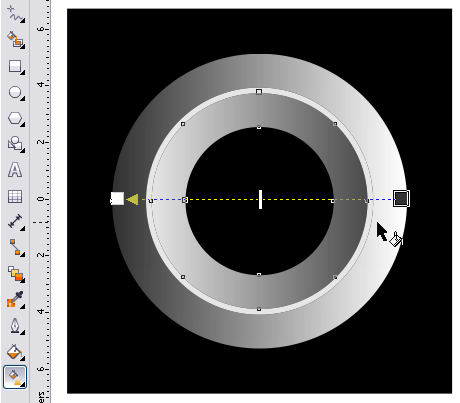
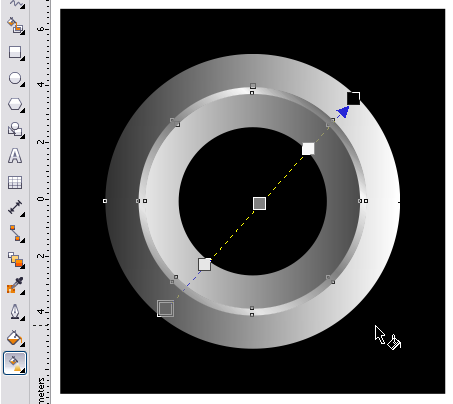
16. Beri efek gradasi dengan Interactive Fill tool, pada beberapa bidang objek tersebut, tampak seperti gambar dibawah ini;

17. Beri gradasi custom pada objek yang tengah, caranya bisa langsung doubel klik pada garis untuk membuat warna gradasi baru;

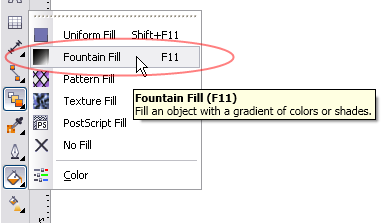
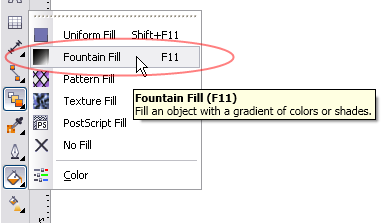
18. Atau bisa setting pada perintah Fill tool > Fountain Fill, cara cepat untuk menampilkan kotak dialog Fontain Fill ini dengan pijit tombol F11 di keyboard;

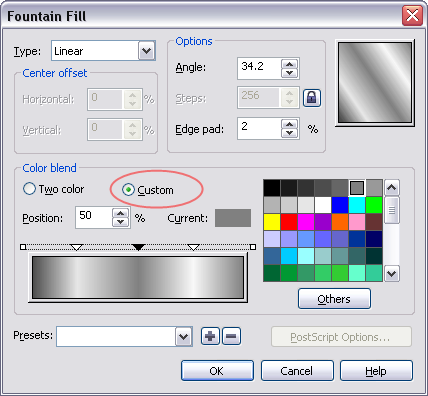
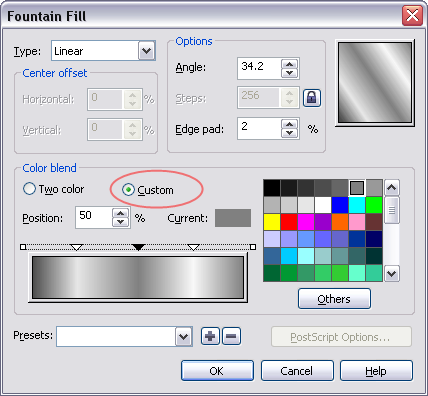
19. Pada Color blend beri tanda ceklist pada pilihan Custom, doubel klik pada slider yang disediakan untuk menciptakan navigasi baru untuk gradasi fountain Fill;





19. Pada Color blend beri tanda ceklist pada pilihan Custom, doubel klik pada slider yang disediakan untuk menciptakan navigasi baru untuk gradasi fountain Fill;

20. Setelah selesai kita membuat objek dengan efek gradasi, kita pijit lagi icon mata pada Layer 2 untuk menampilkan objek warna yang telah kita buat pada langkah pertama tadi;

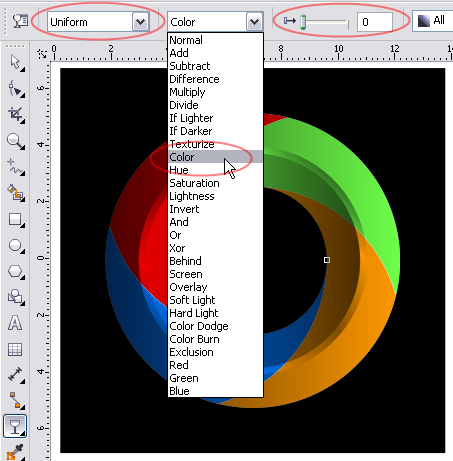
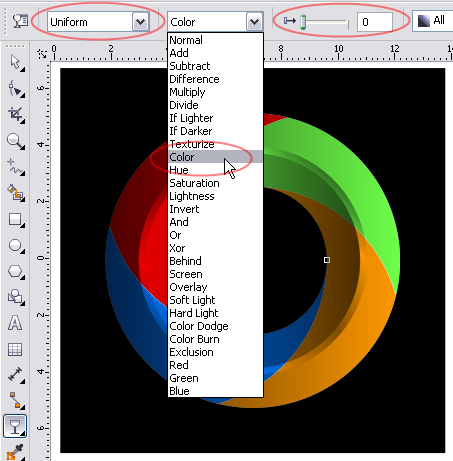
21. Klik perintah Transparency tool di Toolbox, arahkan pada objek warna, dan atur atau setting pada Property Bar seperti dibawah ini: Uniform > Color > 0 (perlu di ingat pilihan Transparency Operation pilih COLOR)

22. Sehingga hasil akhir seperti gambar dibawah ini;

Demikian, semoga membantu.









0 komentar:
Post a Comment