This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
Friday, 31 May 2013
Trik Menggunakan Mesh Fill Tool dengan CorelDRAW
 Aku menyadari menggambar dengan Mesh Fill tool memerlukan kesabaran dan
ketelatenan tingkat tinggi, apalagi teman-teman yang masih pemula dalam
belajar CorelDRAW menggambar dengan Mesh Fill mungkin hanyalah sebuah
angan-angan yang kapan bisa terwujud, tapi Masbro tidak perlu berkecil
hati karena yang akan kita bahas adalah tentang cara mudah menggambar
dengan Mesh Fill tool.
Aku menyadari menggambar dengan Mesh Fill tool memerlukan kesabaran dan
ketelatenan tingkat tinggi, apalagi teman-teman yang masih pemula dalam
belajar CorelDRAW menggambar dengan Mesh Fill mungkin hanyalah sebuah
angan-angan yang kapan bisa terwujud, tapi Masbro tidak perlu berkecil
hati karena yang akan kita bahas adalah tentang cara mudah menggambar
dengan Mesh Fill tool.Tutorial kali ini adalah cara Menggunakan Mesh Fill Tool yang aku anggap mudah pengerjaannya, jadi yang selama ini Mas Bro benar-benar sulit dalam menciptakan grid sesuai dengan yang diharapkan, tutorial ini adalah solusinya...
Disini yang akan kita beri effect gradient Mesh Fill adalah gambar Gelas Bir.
Langkah 1
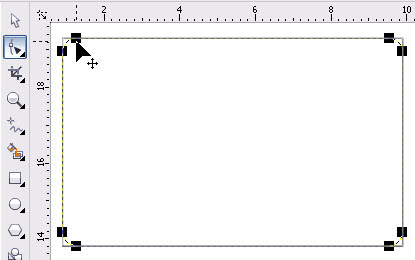
Sebagai contoh kita menggambar garis luar (outline) sebuah cangkir dengan Freehand Tool atau sejenisnya. Object dalam keadaan terseleksi (aktif) klik Mesh Fill Tool pada Toolbox atau tekan tobol huruf M di Keyboard maka grid akan secara otomatis tercipta, tetapi disini grid yang tercipta akan tersusun secara acak dan kita akan membutuhkan banyak usaha untuk mencapai hasil yang diinginkan (Gbr1). Untuk mensiasati yaitu membuat grid secara manual di dalam sebuah object kotak (Gbr.2), sehingga terbentuk baris dan kolom grid horizontal 1 dan vertikal 1. Klik setiap garis horizontal untuk menambahkan dua node.

Langkah 2
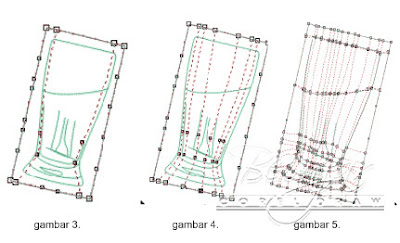
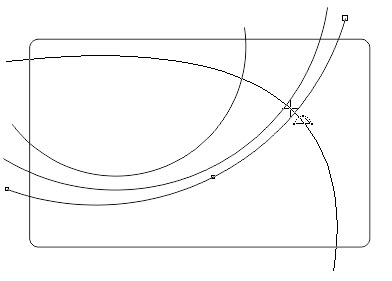
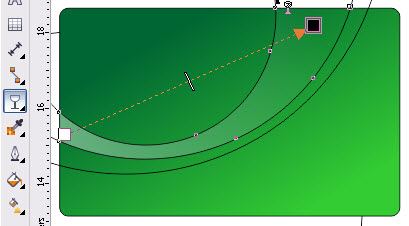
Buat tambahan object garis, beri warna hijau dengan maksud sebagai bantuan untuk mengatur lengkungan grid. Pertama kita memodifikasi garis grid vertikal terluar yang ada di tepi luar gelas {Gbr.3). Membuat lengkungan garis kita harus menciptakan node tambahan dan node yang tidak dibutuhkan harus dihapus. Kemudian atur garis seperti kalau kita mengedit object dengan Shape Tool. Langkah selanjutnya kita menambahkan baris vertikal dengan cara klik pada tepi vertikal object kotak dan klik icon Add Intersection pada Property Bar maka grid akan terbentuk secara otomatis, kalau ingin menambahkan grid lakukan langkah tersebut (Gbr 4). Selanjutnya kita membuat grid horizontal lakukan seperti langkah sebelumnya (Gbr.5).
Buat tambahan object garis, beri warna hijau dengan maksud sebagai bantuan untuk mengatur lengkungan grid. Pertama kita memodifikasi garis grid vertikal terluar yang ada di tepi luar gelas {Gbr.3). Membuat lengkungan garis kita harus menciptakan node tambahan dan node yang tidak dibutuhkan harus dihapus. Kemudian atur garis seperti kalau kita mengedit object dengan Shape Tool. Langkah selanjutnya kita menambahkan baris vertikal dengan cara klik pada tepi vertikal object kotak dan klik icon Add Intersection pada Property Bar maka grid akan terbentuk secara otomatis, kalau ingin menambahkan grid lakukan langkah tersebut (Gbr 4). Selanjutnya kita membuat grid horizontal lakukan seperti langkah sebelumnya (Gbr.5).

Langkah 3
Selanjutnya untuk penempatan warna klik pada node-node yang ada dan pilih warna pada Color Palette.
Kita juga dapat memberikan warna pada beberapa node sekaligus dengan
cara klik tempat bebas (didalam area mesh) kemudian drag diantara garis
grid mesh (titik hitam akan aktif) dan pilih warna pada Color Palette. Kia lanjutkan dengan memberi warna yang berbeda untuk mencapai hasil yang kita kehendaki.

Langkah 4
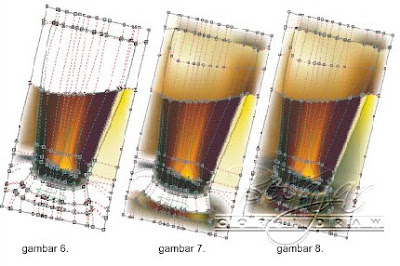
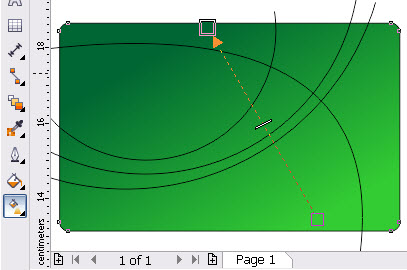
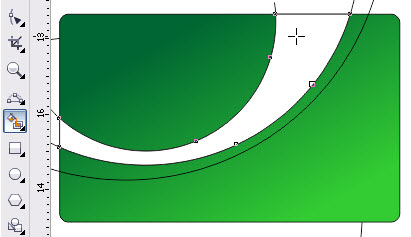
Selanjutnya select object kotak yang sudah diberi gradient effect Mesh dan pada Menu Bar > Effects > PowerClip > Place Inside Container... kita arahkan panah pada outline object gelas dan klik sehingga akan tercipta object seperti (Gbr 9). Langkah selanjutnya kita buat object tambahan untuk membuat kesan effect Glosy (Gbr 10). kita beri warna putih dan kita beri sedikit effect transparan dengan Tranparency tool di Toolbox dan kita atur seperti (Gbr 11)
Selanjutnya select object kotak yang sudah diberi gradient effect Mesh dan pada Menu Bar > Effects > PowerClip > Place Inside Container... kita arahkan panah pada outline object gelas dan klik sehingga akan tercipta object seperti (Gbr 9). Langkah selanjutnya kita buat object tambahan untuk membuat kesan effect Glosy (Gbr 10). kita beri warna putih dan kita beri sedikit effect transparan dengan Tranparency tool di Toolbox dan kita atur seperti (Gbr 11)


Sebagai bahan eksperimen aku sertakan file dalam format CorelDRAW size 386 kb
Download
Sunday, 19 May 2013
Bingkai Undangan 001
Ada 2 pilihan bingkai atau border undangan ini, cocok untuk undangan
lipat dua, sampeyan bisa mengatur panjang lebarnya dengan sedikit
mengedit dengan menambah atau mengurangi desain ornamen yang ada, MasBro
tertarik, silahkan sedot pada link dibawah gambar;
Monday, 13 May 2013
Membuat Kartu Nama

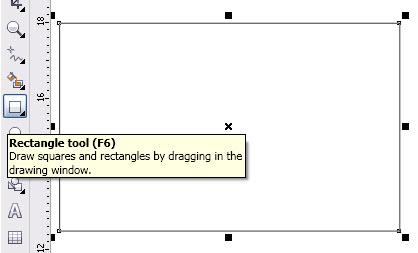
Buat kotak ukuran 9 x 5.5 cm dengan Rectangle tool (f6)

Buat sudut tumpul dengan Shape tool

buat garis-garis lengkung untuk variasi dengan 3-Point Curve

Beri warna ijo gradasi dengan Interactive Fiil tool

Isi warna dengan Smart Fiil tool

Beri efect transparan dengan Transparency Tool

Ketikkan font yang sampeyan kehendaki, ingat font standar untuk kartu nama point-nya 16 dan untuk alamat poinnya 8, (tidak baku, bisa disesuaikan dengan desain-nya)

Selesai, seperti dibawah ini hasilnya .... selamat mencoba.

Fungsi Shaping Pada CorelDRAW
Menu shaping berfungsi jika ada dua objek saling bersinggungan.Menu shaping dibagi beberapa kelompok sesuai dengan fungsinya yaitu Weld, Trim, Intersect, Simplify, Front Minus Back, Back Minus Front, Boundary
Ada beberapa cara untuk melakukan perintah dari menu tersebut yaitu;
1. Menu Bar > Arrange > Shaping, dan pilihannya seperti gambar dibawah;

2. Pada Property Bar, icon dari menu Shaping akan muncul apabila ada dua objek terseleksi dan saling bersinggungan, gambarnya icon-nya seperti dibawah ini;

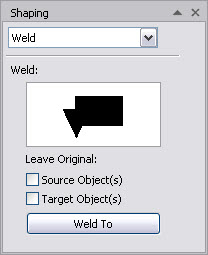
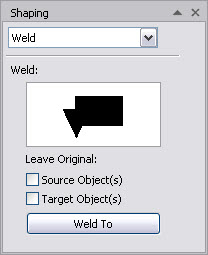
3. Menu Bar > Window > Dockers > Shaping, maka akan muncul kotak Docker perintah dari menu Shaping, seperti gambar dibawah ini;

Dibawah ini adalah penjelasan fungsi dari masing-masing menu tersebut;
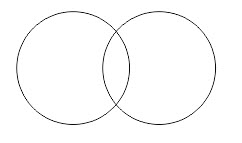
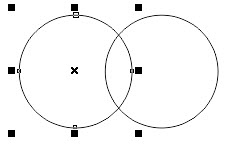
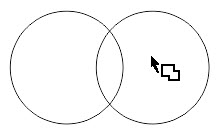
Misal yang akan kita edit dengan menu Shaping adalah dua object lingkaran seperti gambar dibawah ini;

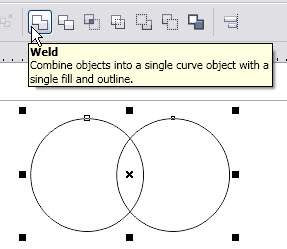
Weld; berfungsi untuk menggabungkan dua object yang bersinggungan
Cara 1;
Menggunakan menu yang ada pada Menu Bar dengan yang ada pada Property Bar caranya sama;
Select
kedua object lingkaran tersebut, sehingga icon menu Shaping akan muncul
pada Property Bar, kemudian coba klik icon Weld, seperti gambar dibawah
ini;

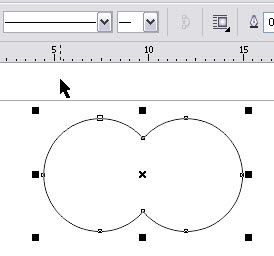
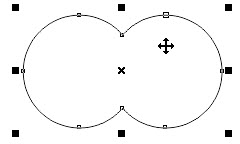
Sehingga kedua object lingkaran tersebut melebur jadi satu menjadi object baru, seperti gambar dibawah ini;

Cara 2;
Menggunakan Docker Shaping;
Select atau pilih salah satu object lingkaran, seperti gambar dibawah;

Kemudian klik Weld To

Arahkan Cursor pada object lingkaran yang satunya;

Maka hasilnya akan seperti gambar dibawah ini;

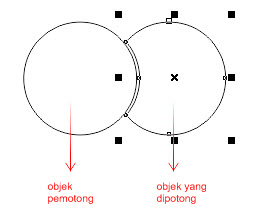
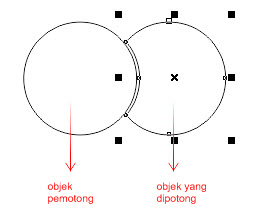
Trim; berfungsi untuk memotong object yang bersinggungan
caranya seperti langkah diatas, cuma ada perbedaan sedikit cara menyeleksi kedua object yaitu klik object pemotong dan Shift+klik object yang dipotong, hasilnya akan seperti gambar dibawah ini;


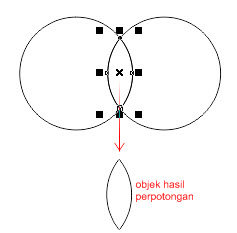
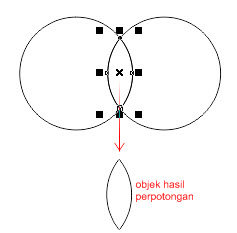
Intersect; berfungsi untuk membuat object baru hasil perpotongan dari dua object yang bersinggungan.
Caranya select kedua object lingkaran tersebut, sehingga icon menu Shaping akan muncul pada Property Bar, kemudian coba klik icon intersect, maka hasilnya akan seperti gambar dibawah ini;

Sampeyan bisa coba sendiri menu-menu Shaping yang lain, langkah diatas merupakan contoh saja, sampeyan bisa menerapkan pada bentuk objek apa saja,
Selamat mencoba.
Caranya select kedua object lingkaran tersebut, sehingga icon menu Shaping akan muncul pada Property Bar, kemudian coba klik icon intersect, maka hasilnya akan seperti gambar dibawah ini;

Sampeyan bisa coba sendiri menu-menu Shaping yang lain, langkah diatas merupakan contoh saja, sampeyan bisa menerapkan pada bentuk objek apa saja,
Selamat mencoba.
Sunday, 12 May 2013
Cara Menyimpan Fountain Fill di CorelDRAW

Misal kita mempunyai beberapa koleksi Fountain Fill
(Gradient) yang pernah kita buat sebelumnya akan sangat rugi apabila
tidak kita simpan di CorelDRAW (presets), pada tutorial kali ini kita
mengulas tentang bagaimana menyimpan warna gradasi atau warna Fountain
yang telah kita buat atau pada koleksi Fountain yang kita punya.
Fountain fill yang telah kita buat pada objek tertentu tidak akan bisa
digunakan lagi pada objek kurva dalam bentuk yang berbeda kalau kita
tidak menyimpannya dulu.
Cara menyimpannya sebagai berikut;
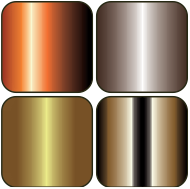
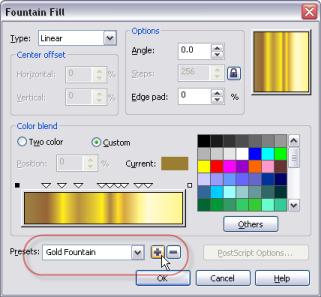
Misalnya kita sudah mempunyai beberapa koleksi Fountain Fill sebagai contoh yang akan kita simpan seperti dibawah ini;

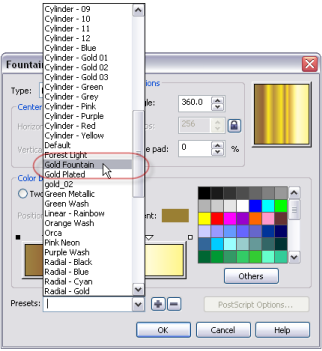
Seleksi objek dan tekan F10 di Keyboard sehingga tampil kotak perintah Fountain Fill > pada kolom Presets ketik apa saja misal disini kita ketik "Gold Fountain" ini sebagai nama gradient yang kita simpan > klik tanda + untuk menambahkan > klik OK, selesai;

Sekarang cara mengaplikasikan pada suatu objek sebagai berikut;
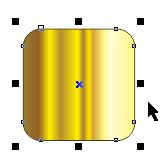
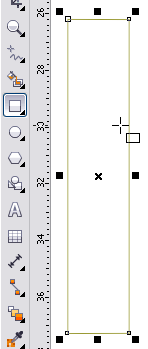
Sebagai contoh kita akan membuat objek dengan sebagian sudutnya lancip, buat kotak dengan Rectangle tool di Toolbox;

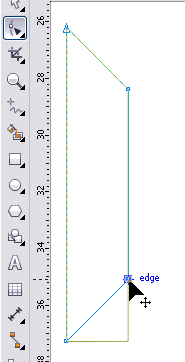
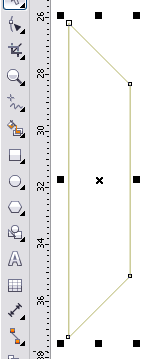
Tekan Ctrl+Q di keyboard kemudian dengan Shape tool di keyboard kita edit sedemikian rupa;

Sampai hasilnya seperti ini;

Untuk mengisi gradient yang telah kita simpan tadi caranya: tekan F11 di keyboard > klik panah drapdown pada pilihan Presets pilih gradient yang telah kita simpan tadi "Gold Fountain" klik OK;

Sehingga hasilnya seperti gambar dibawah ini, selanjutnya duplikat objek tersebut dengan tekan Ctrl+D di keyboard;

Pada Property Bar > Rotate 90 derajat, maka hasilnya seperti ini;

Tekan Alt+Z, Geser objek tersebut kebawah arahkan pada sudut lancip objek lainnya;

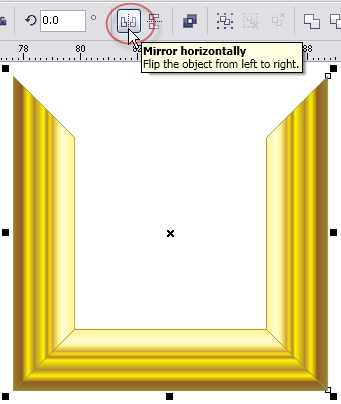
Seleksi kedua objek tersebut dan tekan Ctrl+D lagi untuk menduplikat, dan pada Property Bar klik Mirror Horizontally, dan hasilnya akan seperti dibawah ini;

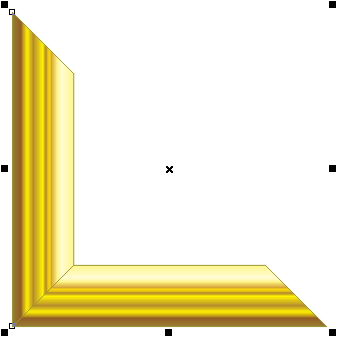
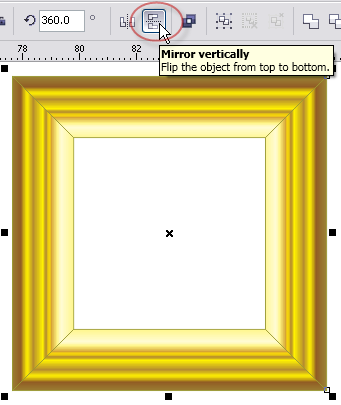
Dan klik Mirror vertically, maka hasilnya akan seperti gambar dibawah ini;

Coba beri background hitam dan beri objek foto pada tengahnya,..... eeeeemmm... sepertinya jadi Border atau Pigura foto yang cantik ...

Demikian, selamat mencoba....
Free Download Vector-BUMBLEBEE

Free Download Vector-BUMBLEBEE - Karya : Aron Unitri, didedikasikan bagi
para sahabat sebagai bahan pembelajaran, yang tertarik silahkan unduh,
sebelumnya aku ucapkan terima kasih pada saudara Aron Unitri yang telah
membagikan file File Vector Format CMX (bisa dibuka pada CorelDRAW semua
versi), beliau adalah salah satu member indoCCom aktif dan tidak pelit
ilmu... hehehe






















